Googleオプティマイズを使ってABテストをする方法を紹介します。
リライト後の効果を確かめるのに重宝してます。
このページの目次
注意
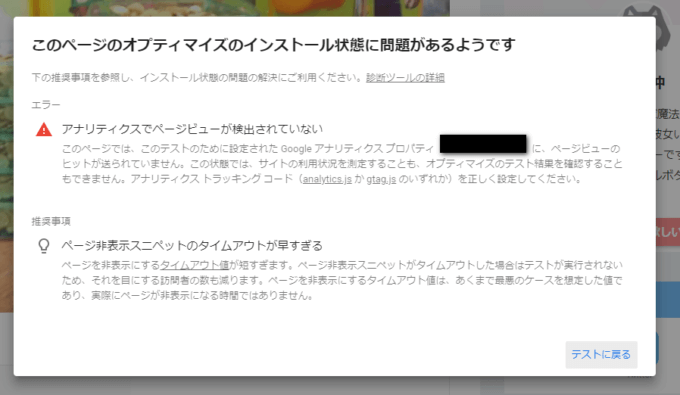
この記事に載せた手順で、テストは問題なくできます。しかし、テスト開始前にエラーが検出されるので気になる方は注意してください。
サイトの利用状況を測定することも、オプティマイズのテスト結果を確認することもできません。
実際にはアナリティクスから利用状況を確認できますし、オプティマイズのテスト結果も確認できています。
ただ、100%大丈夫とは言えないので自己責任で使って欲しいです。
Googleオプティマイズの特徴
無料でABテストができる
Googleオプティマイズは無料で使えます。気軽に始められるのでおすすめです。
テストパターンの作成がWeb上で簡単にできる
Googleオプティマイズでは、上記画像のようにWeb上でテストパターンを作成します。自分のサイトを見ながら画面上でレイアウトを変更し、変更後のデザインをテストパターンとして登録します。かなり直感的な操作が可能です。
レポートで様々な情報が確認できる
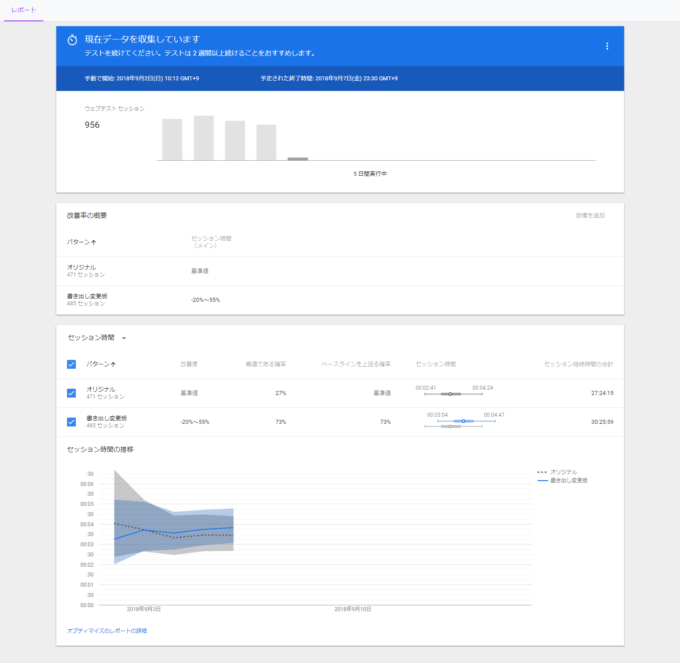
私はセッションの継続時間を指標にテストしていますが、以下のようなレポートが確認できます。
特に助かっているのが「最適である確率」を教えてくれるところです。セッションの継続時間をもとに、A案とB案のどちらが最適かをパーセンテージで表示してくれます。
スポンサーリンク
前提条件
- 簡単なHTML、CSSが読める(推奨)
- Chromeが使える
- Googleアナリティクスのアカウントを取得している
Googleオプティマイズを使ってテストを開始するまでの流れ
アカウント作成からテスト開始まで7ステップです。1番難しいのはHEADタグへコードを追記するとこです。これができるなら他はたいして苦労しないと思います。
- Googleオプティマイズのアカウント作成
- Googleアナリティクスとリンク
- HEADタグへコードを追記
- Chromeのアドオンを追加
- テストを作成
- テスト目標を設定
- テストを開始
1.Googleオプティマイズのアカウント作成
Googleオプティマイズを使うためにアカウントを作りましょう。
以下の公式サイトにアクセスします。
参考 OptimizeGoogle Marketing PlatformStart for freeをクリック。
利用を開始をクリック。
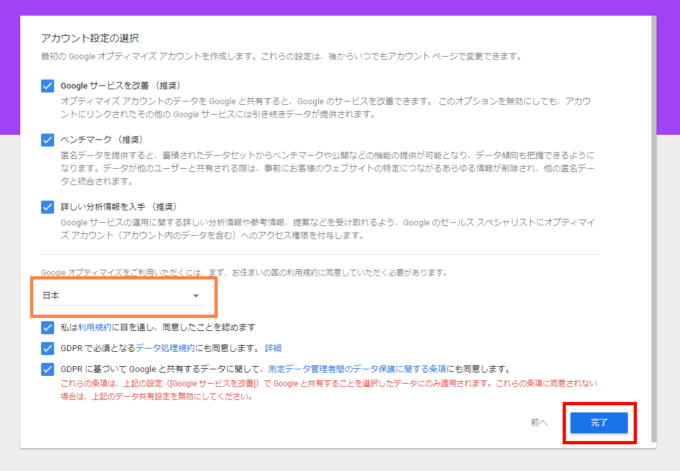
お住いの国に日本を選び、各規約にチェックを入れて完了をクリック。
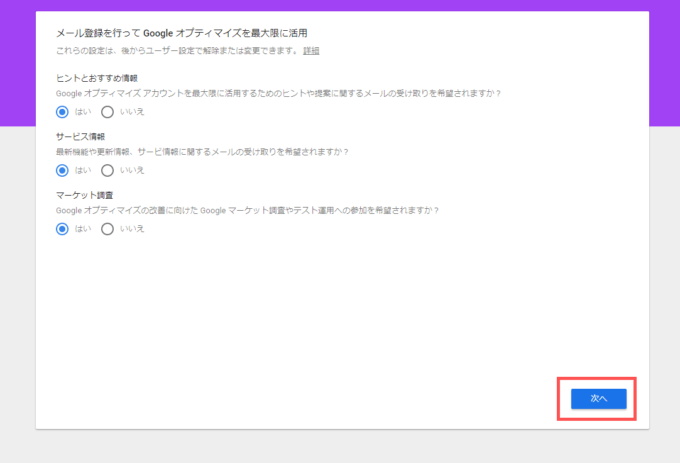
必要なメールを選んで次へをクリック。
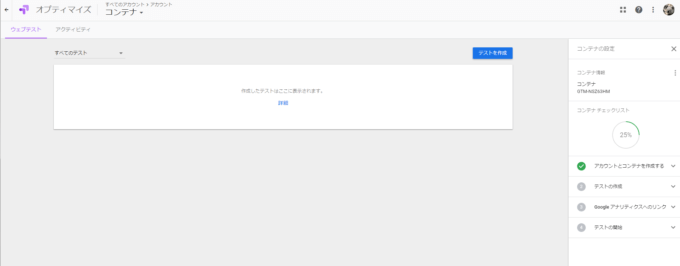
アカウントを作成して以下の画面になればOKです。
2.Googleアナリティクスとリンク
A/Bテストのデータを計測するには、Googleアナリティクスとの連携が必要になります。
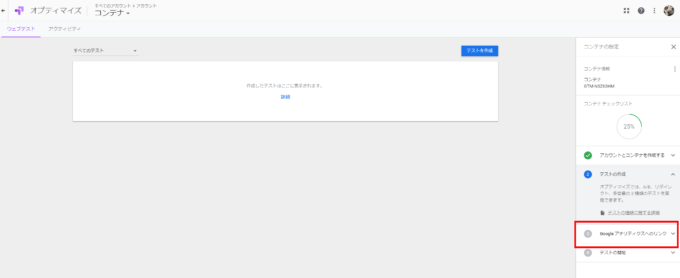
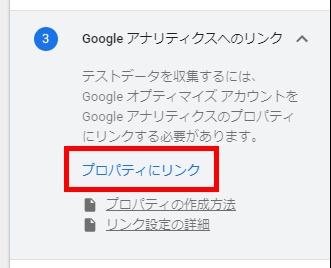
GoogleAnalyticsへのリンクをクリック。
プロパティにリンクをクリック。
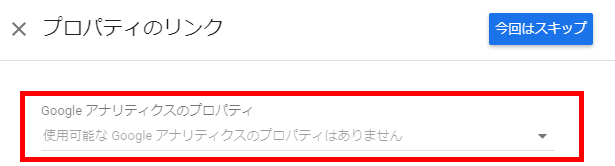
Googleアナリティクスのアカウントを選んで設定。
スポンサーリンク
3.HEADタグへコードを追記
Googleアナリティクスを導入する際、HEADタグへコードを追加したと思います。そのコードにGoogleオプティマイズのコードを追記していきます。
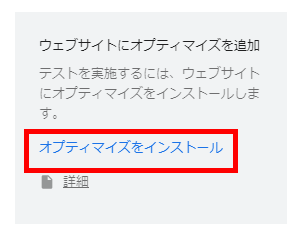
画面右のコンテナ設定から「オプティマイズをインストール」をクリックします。
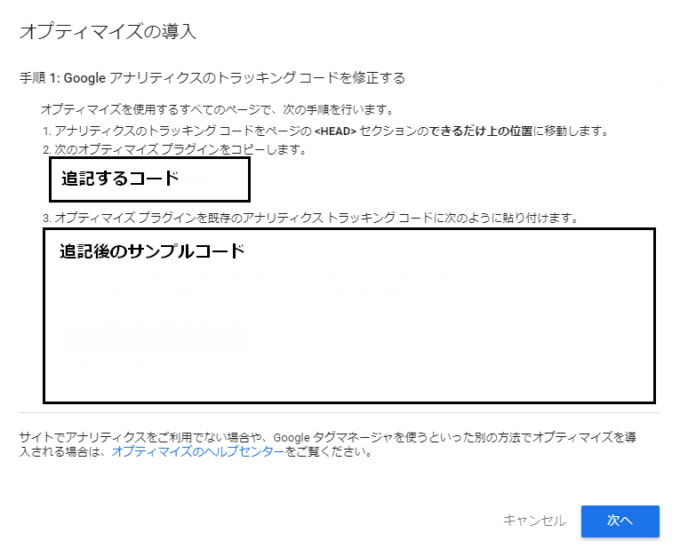
ウェブサイトへのオプティマイズ追加方法が表示されます。これに従ってコードを追加してください。
追記後のサンプルコードは以下の通りです。参考までにご確認ください。
<!-- Page hiding snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',1000,
{'GTM-XXXXXXX':true});</script></p>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>UA-XXXXXXXX-XにはGoogleアナリティクスのIDを、GTM-XXXXXXXにはGoogleオプティマイズのIDを代入してください。
gtag.jsを使う場合
gtag.jsを使う場合は、以下の記述を参考にしてください。私はgtag.jsを使ってテストを行いました。
<!-- Page hiding snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',1000,
{'GTM-XXXXXXX':true});</script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X', {'optimize_id': 'GTM-XXXXXXX'});
</script>UA-XXXXXXXX-XにはGoogleアナリティクスのIDを、GTM-XXXXXXXにはGoogleオプティマイズのIDを代入してください。
4.Chromeのアドオンを追加
Web上でテストパターンの作成を行うには、Googleが提供しているChromeのアドオン「Google Optimize」が必要になります。
以下のリンクからダウンロード可能です。
参考 Google Optimizechrome ウェブストア5.テストを作成
いよいよテストを作っていきます。ここから結構楽しいです。
テストを作成をクリック。
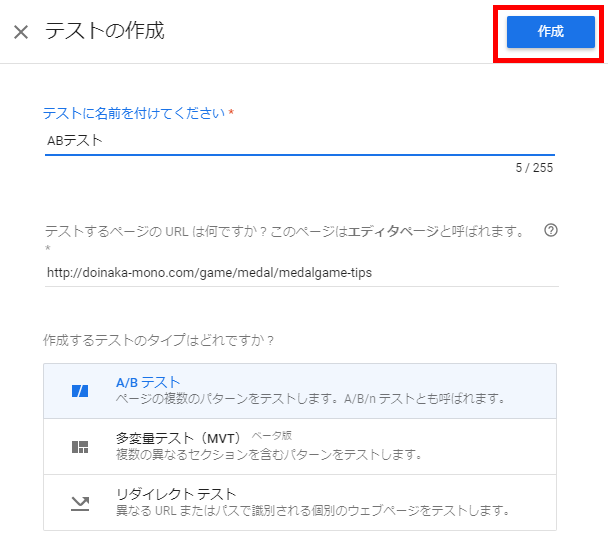
テストの名前、テストをするURL、テストのタイプを選んで作成をクリック。
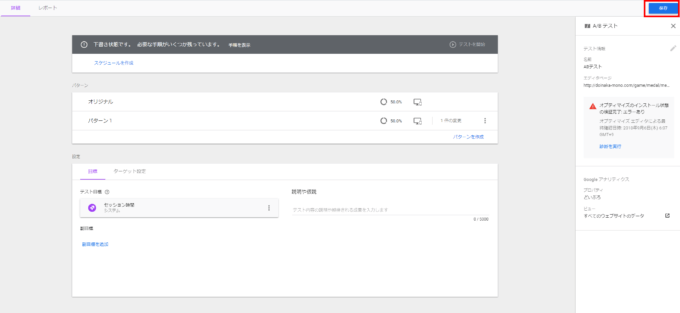
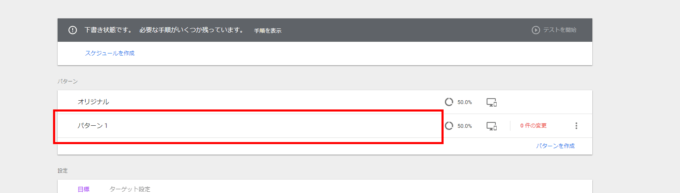
テストパターンを作成
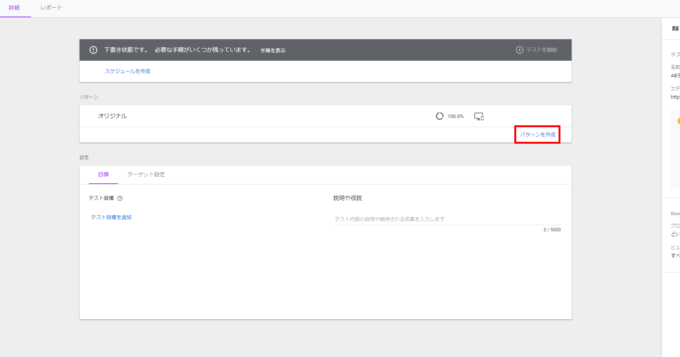
パターンを作成をクリック。
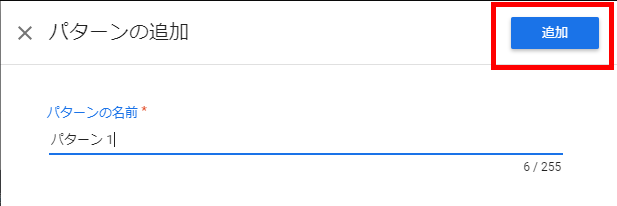
パターンの名前を入れて追加をクリック。
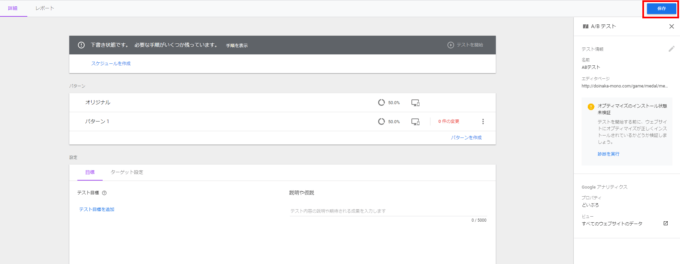
画面右上の保存を押して一旦保存します。
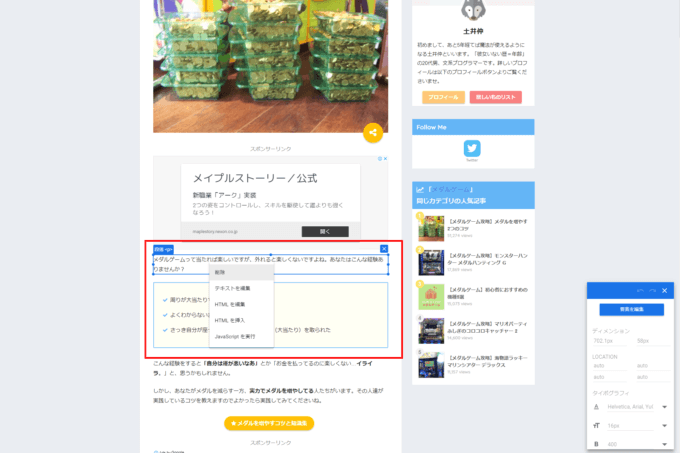
パターン1の行をクリックすると編集画面に遷移します。
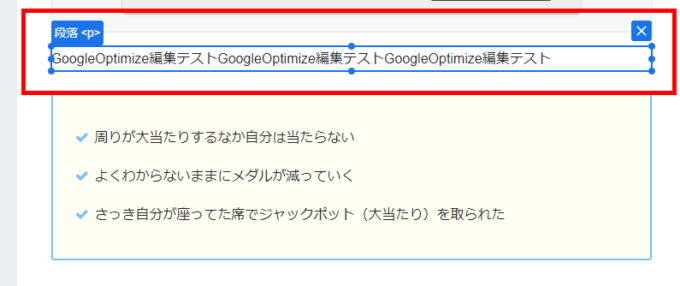
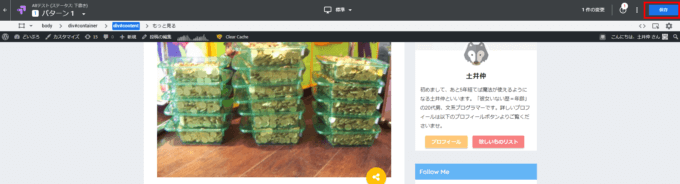
編集したい要素を右クリックして編集できます。
今回はテキストを編集を選んで編集しました。
- WordPressの下書き等で、編集後の要素を書く
- プレビューを表示してHTMLをコピー
- Googleオプティマイズの編集画面で、編集したい要素を右クリック
- HTMLを編集、または HTMLを挿入を選び、コピーした HTMLを貼り付け
編集が終わったら、右上の保存をクリック。
続いて完了をクリックして、テストパターンの作成が完了です。
6.テスト目標を設定
ページビュー数やセッション時間など、何を目標にテストを行うか決めます。
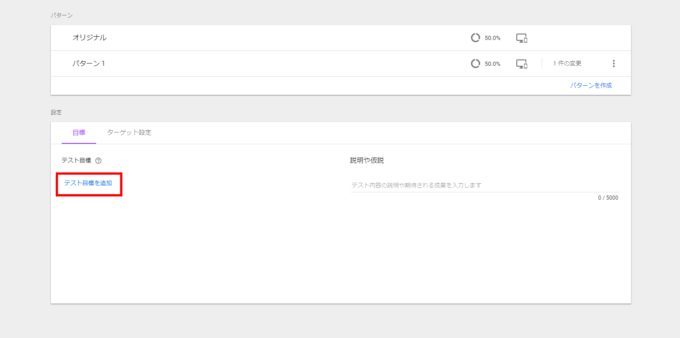
テスト目標を追加をクリック。
リストから選択、カスタム目標を作成のどちらかをクリック(今回はリストから選択をクリック)。
好きな目標を選択(今回はセッション時間を選択)。
右上の保存をクリック。
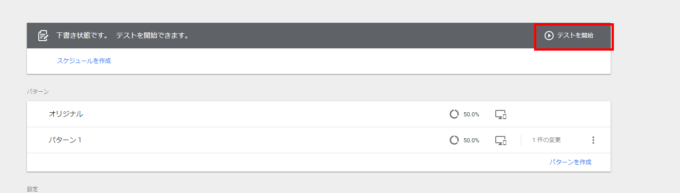
7.テストを開始
テストを開始をクリック。
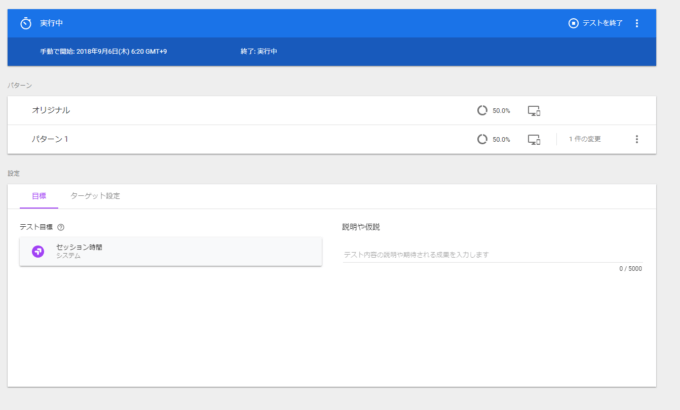
テストを始めると、画面上部に実行中と表示されます。
レポートの確認
レポートをクリック。
テストを始めた直後はレポートにデータがありません。数日後に見るとこのようになっています。
Googleアナリティクスより確認
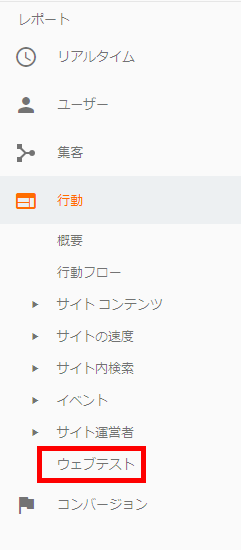
行動→ウェブテストをクリック。
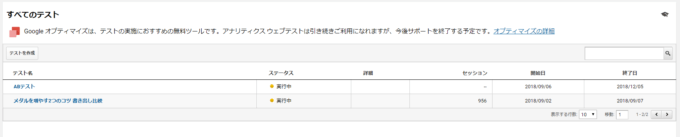
テストの一覧が表示されますので、好きなテストをクリック。
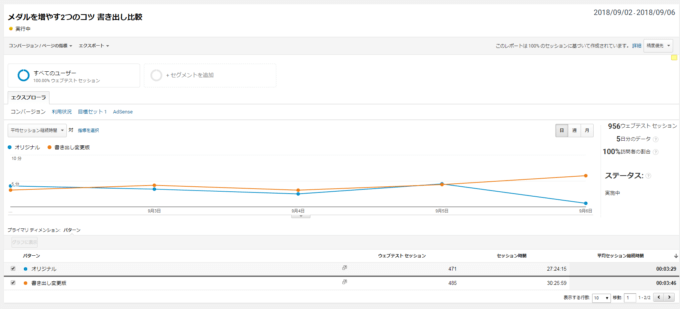
Googleアナリティクスからテストレポートを確認できます。
参考サイト
参考 オプティマイズの導入OptimizeヘルプGoogleオプティマイズの公式ドキュメントです。ここの情報が最も信頼できます。
参考 Deploy Optimize using gtag.jsOptimizeヘルプ
同じくGoogleオプティマイズの公式ドキュメントです。こちらはgtag.jsを使って導入する際、参考にしました。
参考 無料のA/Bテストツール「Google Optimize」の使い方を徹底解説!PLAN-B
Googleオプティマイズの導入方法が詳しく載っています。ただし、beta版の導入方法ですので注意が必要です。
参考 新しいGA「gtag.js」を使うとGoogle Optimize実践まで超簡単だったQiita
gtag.jsを使ってGoogleオプティマイズを導入するのに役立ちました。




























-680x203.png)