最近何度も繰り返し書いているタグがあります。いちいち書くのが面倒なのでPHPを使ってショートコードにしてみました。
コピペ以外でPHPを書くのは今回が初めてです。気になるところがあれば指摘等お願いします。
このページの目次
よく使うタグをショートコード化した結果
出力したいボタン
出力したいのはこちらのマイクロコピー付きボタンです。この記事ではリンクを抜きましたのでボタンを押しても何も起こりません。
30日間の無料体験あり
Amazon Prime
無料で試してみる
送料無料、最短で明日届きます
Before
以下のようにHTMLを書いていました。URLの部分は#で伏せています。
<div class="mc-plus-btn">
<p class="mc-top-text"><strong>30日間の無料体験あり</strong></p>
<p class="mc-btn"><a class="btn raised strong" href="#" target="_blank" rel="noopener">Amazon Prime<br>無料で試してみる</a></p>
<p class="mc-under-text">送料無料、最短で明日届きます</p>
</div>
After
同じ内容がショートコード1つで出せるようになりました。
[amznbtn]ショートコード化するために使ったもの
- Filezilla
- Local by Flywheel
- 秀丸
Filezillaはサーバー上のファイルを編集するために使いました。テーマによってはWordpressの管理画面から編集できるので必須ではありません。
Local by FlywheelはWordPressを自分のPCで動かすためのツールです。サーバー上のファイルを編集してエラー画面になるのが怖かったので使いました。ちょっとぐらいエラーになっても平気な方は必要ありません。
秀丸はテキストエディタです。functions.phpを編集するために使いました。
スポンサーリンク
制作過程
結構苦労したので長くなります。興味がある方だけどうぞ。
ショートコードの書き方を知る
こちらのブログで最も簡単なショートコードを見つけました。サンプルです。
function hogeFunc() {
return "ショートコード作ってみたよ。";
}
add_shortcode('hoge', 'hogeFunc');
[hoge]ショートコード作ってみたよ。add_shortcode(‘hoge’, ‘hogeFunc’);のhogeがショートコードを使うときのキーワードになるようです。文字列を出力できたので、同じ要領でHTMLを出してみます。
ショートコードでHTMLを出力
以下のようにfunctions.phpに追記してみました。(href内のURLは#で伏せています)
function getAmazonBtn() {
$btn = "<div class="mc-plus-btn">"
."<p class="mc-top-text"><strong>30日間の無料体験あり</strong></p>"
."<p class="mc-btn"><a class="btn raised strong" href="#" target="_blank" rel="noopener">Amazon Prime<br>無料で試してみる</a></p>"
."<p class="mc-under-text">送料無料、最短で明日届きます</p>"
."</div>";
return $btn;
}
変数への代入、文字列をドットで結合など、PHPの書き方は以下の2つを参考にしました。
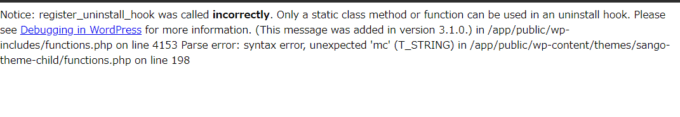
早速エラー画面
WordPressで動作確認したところ、エラーになりました。ローカル環境で動かしといてよかったです。

エラー内容
ログの最後にfunctions.php on line 198と書いていますので、198行目が原因だとわかりました。ソースコードを見直してみます。エラーになったのは、$btn = "<div class="mc-plus-btn">"の部分です。
function getAmazonBtn() {
$btn = "<div class="mc-plus-btn">"
."<p class="mc-top-text"><strong>30日間の無料体験あり</strong></p>"
."<p class="mc-btn"><a class="btn raised strong" href="#" target="_blank" rel="noopener">Amazon Prime<br>無料で試してみる</a></p>"
."<p class="mc-under-text">送料無料、最短で明日届きます</p>"
."</div>";
return $btn;
}
最初は文字列をドットでつなぐとき変な書き方をしたのかな?と思いました。しかし、このページを見ても文字列の結合はドットでできると書いています。何でエラーになるのか…。
原因はエスケープ?
もしかして、ダブルクォーテーションをエスケープしてないのが原因か…?エスケープすればボタンが表示されるのか…?
じゃあ早速全部のダブルクォーテーションをエスケープや!
とその前に。プログラムは小さく動かすのが基本でした。まずはエラーになった1行だけで試してみます。
$btn = "<div class="mc-plus-btn">"
PHPで文字列を出力するときは、出力する文字列をダブルクォーテーションで囲むのがルールです。上の記述では、クラスを指定するためにmc-plus-btnもダブルクォーテーションで囲んでいます。
これだと、どこからどこまでが文字列なのかPHPさんが判別できません。このダブルクォーテーション自体を出力する場合は、以下のように記号を付けてあげます。
$btn = "<div class=\"mc-plus-btn\">"
まずは1行だけエスケープ
修正後のプログラムは以下のようになります。コードは、$btn = "<div class=\"mc-plus-btn\">"以外コメントアウトしました。
/* AmazonBtn */
function getAmazonBtn() {
$btn = "<div class=\"mc-plus-btn\">";
/* ."<p class="mc-top-text"><strong>30日間の無料体験あり</strong></p>"
."<p class="mc-btn"><a class="btn raised strong" href="#" target="_blank" rel="noopener">Amazon Prime<br>無料で試してみる</a></p>"
."<p class="mc-under-text">送料無料、最短で明日届きます</p>"
."</div>";*/
return $btn;
}
add_shortcode('amznbtn', 'getAmazonBtn');
/* */で囲んだ部分はコメントとなり実行されないので安心です。
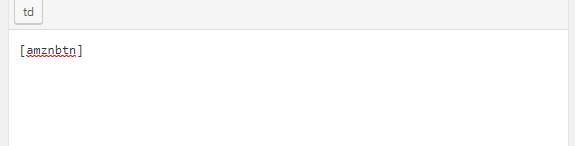
以下のようにWordpressのエディタに書いて、ショートコードを呼び出してみます。

WordPressのエディタにショートコードを書く
動いた!
実際に動かしてみると以下の内容が出力されました。

出力内容
<div class="mc-plus-btn">がショートコードで出力された部分です!エラーの原因はエスケープをしていないことでした。
すべての行をエスケープして動かす
先ほどつけたコメントを外して、ダブルクォーテーションをすべてエスケープします。コードは以下のとおりです。
/* AmazonBtn */
function getAmazonBtn() {
$btn = "<div class=\"mc-plus-btn\">"
."<p class=\"mc-top-text\"><strong>30日間の無料体験あり</strong></p>"
."<p class=\"mc-btn\"><a class=\"btn raised strong\" href=\"#\" target=\"_blank\" rel=\"noopener\">Amazon Prime<br>無料で試してみる</a></p>"
."<p class=\"mc-under-text\">送料無料、最短で明日届きます</p>"
."</div>";
return $btn;
}
add_shortcode('amznbtn', 'getAmazonBtn');
動い…え?

なんか…変…?
ボタンらしきものは見えますが、スタイルが適用されていないような…。よく考えたらローカル環境へCSS追記するのを忘れていました。
CSS追記後はきちんとボタンが出るようになりました。

ボタン出た!
これで制作過程は終わりです。この後functions.phpをサーバーに反映し、今までHTMLで書いていたボタンをショートコードに置き換えました。ローカル環境で動作は確認していますので、サーバー上でエラーになることはありませんでした。
PHPの勉強仲間募集です
1人で黙々と勉強するのもありですが、できれば覚えた知識を共有できる仲間がほしいです。
この記事を見て「コードの書き方がなっとらん!」とか「自分もPHP勉強してみようかな…?」など、感想があれば以下のTwitterかお問い合わせページより連絡ください。